URL集成预览 HTML 报表
教学视频
预览报表 URL
在 BaskReport2.x 当中,预览报表的 URL 有两个,一个是通过报表设计器工具栏上的预览报表预览按钮 预览报表,这时采用的 URL 是 /preview,比如下面这样:
预览报表,这时采用的 URL 是 /preview,比如下面这样:
https://demo.basksoft.com/baskserver/baskreport/preview?file=60
还有一个 URL 就是/view。当一个报表设计完成后,就可以将其发布到 BaskServer 平台中,发布后的报表才可以配置它的权限,有权限的人员也就可以看到这个报表,这时在 BaskServer 平台中点击这个报表时预览的 URL 就是/view,类似下面这样:
https://demo.basksoft.com/baskserver/baskreport/view?file=60
- 通过/view 这个 URL 浏览的报表必须是已发布的报表,系统会找到目标报表的已发布版本中处理启用状态的版本(最新版本),所以使用/view 这个 URL 浏览报表,是不会受到当前报表编辑影响的,除非编编辑后的报表发布了新的版本。
- 未发布的报表只能通过/preview 浏览,且使用/preview 这个 URL 浏览报表时必须要是当前报表文件的创建者或者拥有这个报表文件的编辑权限,否则将产生错误。
- 使用/preview 只会显示当前最新内容,而不会受发布版本的影响,所以设计器中使用这个 URL 浏览设计时产生的最新报表内容。
如果一个报表从未发布过任何版本,是不可以配置权限的,也就是说当前报表只有创建者才能看到并编辑,点击预览只能通过/preview 这个 URL 进行查看。
在实际使用中,如果要在业务系统中引用报表,需要使用/view这个 URL。就是说一个报表设计完成后,需要发布版本,然后使用/view 这个 URL 在业务系统中查看、使用目标报表文件。
下面的内容对使用/view 这个 URL 的具体细节进行介绍。
分页预览
以 HTML 形式预览报表是引擎提供的默认报表预览方式,报表模版设计基于浏览器实现,预览也是以 HTML 形式通过浏览器打开实现。
默认的 HTML 预览以分页的形式提供,这主要是考虑到报表涉及到的数据量可能比较大,如果预览所有数据将会导致浏览器崩溃。报表预览时,默认顶部会出现预览工具栏,通过该工具栏上的第二组按钮就可以实现对当前报表数据进行翻页,如下图:

翻页按钮组中提供了下一页、上一页、首页、尾页的切换操作,同时还会显示当前报表的页数信息。
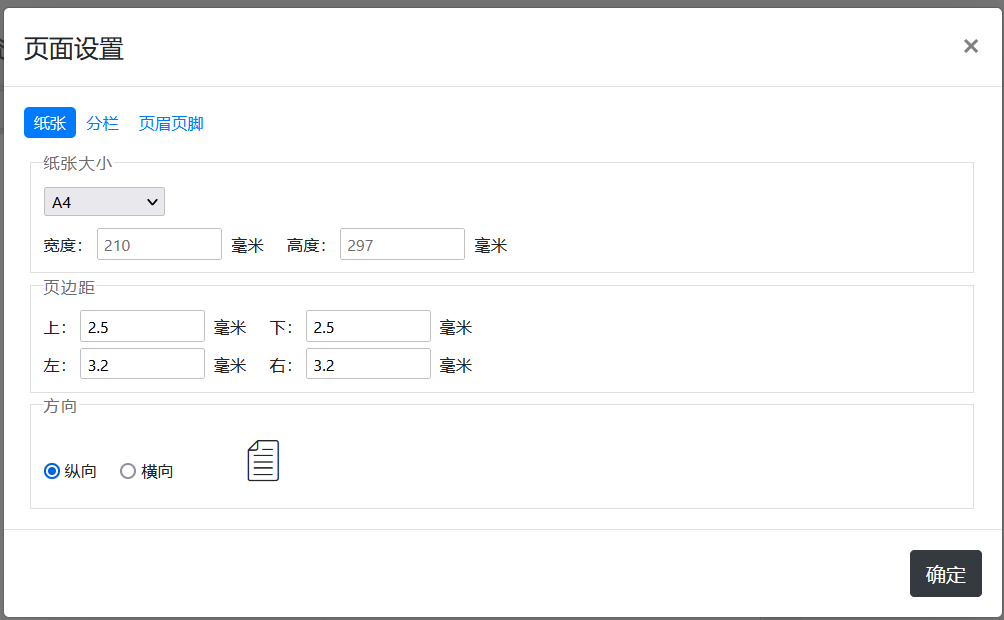
报表分页的依据是报表模版页面设置中配置的纸张信息,如下图:

分页时根据配置的纸张大小,减去边距信息,余下的就是当前页可存放数据的区域大小。
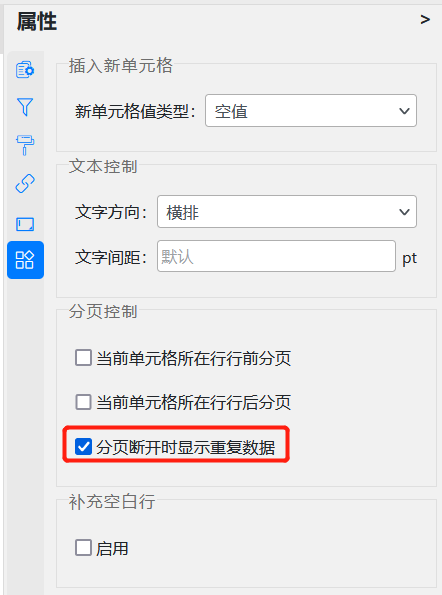
在分页时,如果所在行数据存在分组跨多行的情况,引擎会将分组行进行拆分,并在下一页中默认显示当前拆分出来的分组行对应的数据。如果需要在分页时拆分分组行时,在下一页不显示拆分出来的分组行数据,那么可以选中具体单元格在右侧属性面板中的其它属性中对其进行配置,如下图:

如果取消这个名为分页断开时显示重复数据的选项,那么在分页拆分分组行时下一页中拆分出来的分组行将不会显示对应的分组数据。
分页预览 URL
如果需要在应用当前以 HTML 形式查看报表,那么可以手动拼装 URL 实现,以 HTML 形式预览报表的 URL 格式如下:
http[s]://host[:port]/[context-path]/baskserver/baskreport/view?file=fileID[¶meters={name:value}][&pageIndex=targetPageIndex][&all=true/false]
file 参数
上面的 URL 格式当前,/baskserver/baskreport/v?file=部分是固定的,file 参数用于指定要预览报表的 ID,这个 ID 就是报表模版在数据库中存储的 ID 值。
这里的/baskserver 是 BaskServer 平台的 URL 名称,这个名称在安装配置的时候是可以修改的,具体参见 BaskServer 文档中系统初始化部分描述。
code 参数
上面的 URL 格式当前,/baskserver/baskreport/v?code=部分是固定的,code 参数用于指定要预览报表的 CODE,这个 CODE 就是报表模版在数据库中存储的 CODE 值。
parameters 参数
后面的名为 parameters 的参数为可选参数,可用于传递外部参数到报表当中,可以看到这个参数值类型是一个标准的 JSON 格式,name 表示参数名称,value 表示该参数对应的具体值。
注意:在使用 parameters 参数向报表传递 JSON 格式的参数时,需要对 JSON 进行 encode 处理,比如在 Javascript 中要使用 encodeURIComponent 函数对这个 JSON 字符串进行转码处理,否则拼装的 URL 浏览器将认为不合法。例如:
var url = "http://localhost:8080/baskserver/baskreport/view?file=3501¶meters=" + encodeURIComponent(JSON.stringify({deptId:"D11", employeeName:"刘%"})));
例如在线demo部门员工查询报表: 3.1员工信息报表
该报表定义了一个deptId参数,则我们可以利用javascript代码调用这种报表并传入参数,如下:
var url = "https://demo.basksoft.com/baskserver/baskreport/view?tenantId=basksoft&file=59¶meters=" + encodeURIComponent(JSON.stringify({deptId:"D11"}));
window.open(url);
pageIndex 参数
pageIndex 是可选参数,当报表存在多个分页情况下,我们可以通过指定 pageIndex 预览对应页的报表数据。
all 参数
all 参数是可选参数,当报表存在多个分页情况下,all 参数的默认值为 false,你可以在 url 中加入 all 参数为 true,预览所有的数据。不过这种情况只适合数据量不大的场景,否则太多数据即使服务器端可以快速计算,浏览器也无法支持太多数据的渲染展示,容易造成浏览器卡死现象。
通过上述 URL 预览由 file 参数指定的报表文件时,需要将该报表文件上线,否则其它用户可能无法由该 URL 访问此报表。
预览所有数据
如果要预览报表不分页时的效果,我们可以在报表模版设计时点击工具栏上的报表配置按钮,在打开的窗口中选择Web 预览工具栏标签页,添加一个名为全部/分页预览切换工具,如下图:

保存并预览报表,可以看到预览页面工具栏上就会有一个全部显示的按钮,如下图:

点击该按钮,报表就会切换到不分页显示状态,同时工具栏上的全部显示按钮就变成了分页显示,再次点击该按钮就可以切换回分页显示状态。
在不分页显示所有数据时,可以看到预览页面的 URL 后面添加了一个名为 all=true 的参数。
可以看出系统是根据 URL 后面有没有 all 参数,且 all 参数值是否等于 true 来判断当前预览报表数据是否显示全部数据。了解这一点之后,我们在应用中通过拼装 URL 实现报表查看时,如果需要查看所有数据,而不是以分页形式查看数据,那么就可以通过在 URL 后面添加一名为 all 的参数,参数值设置为 true 来实现查看所有数据。
实际使用时,报表数据量可能比较大,所以我们还是推荐使用分页方式预览数据,而不是一次显示所有数据。