极坐标环形图
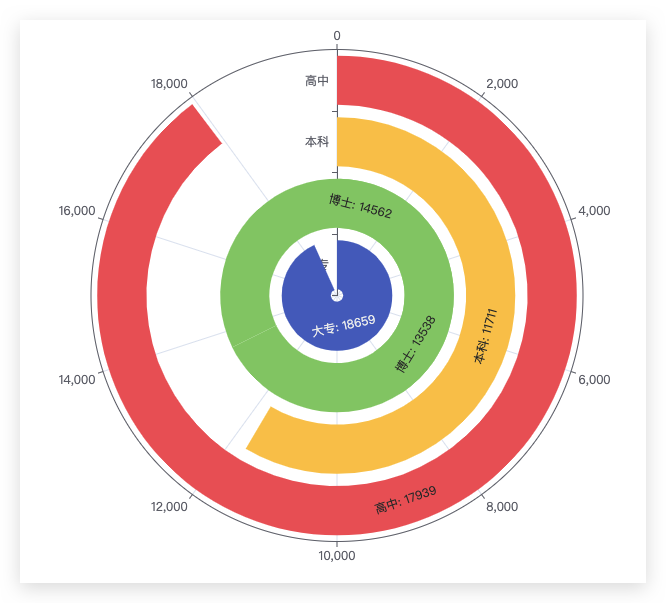
利用极坐标实现如下的圆环图:

实现圆环图的基本要点是,角度轴绑定数字类型的数据,径向轴绑定分类形的数据。 学习视频:
测试sql
select * from employee
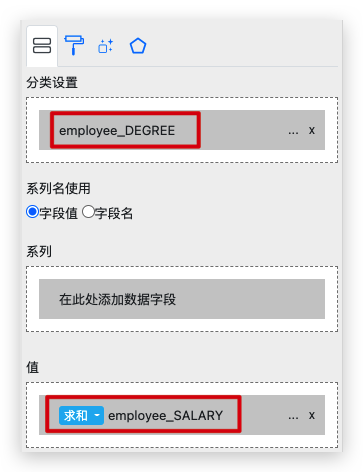
绑定设置

其中值轴我们绑定到薪水字段上,分类轴绑定到学历字段上
得到如下的效果图:

改环形显示
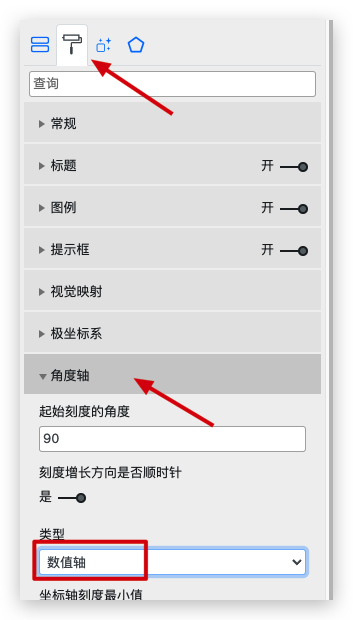
将角度值的数据类型调整为数值轴

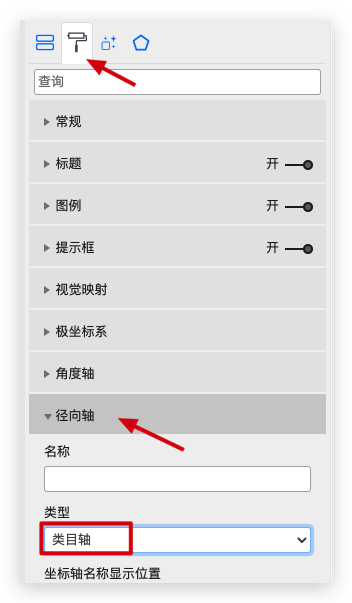
径向轴的数字类型调整为类目轴:

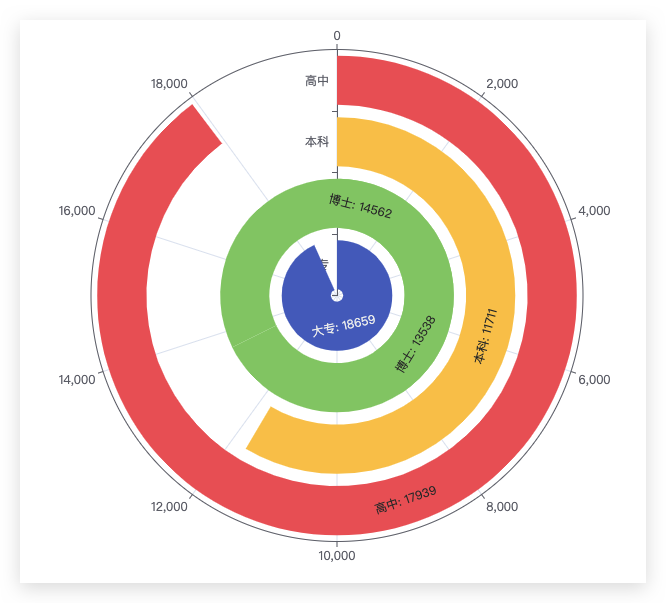
最后就得倒如下的效果图

系列颜色设置
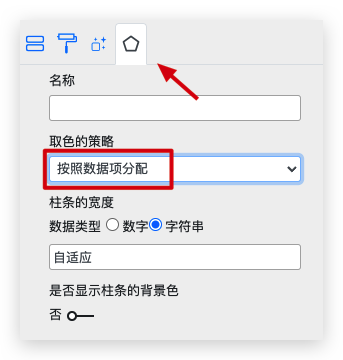
将系列颜色的取色策略调整为按照数据项分配:

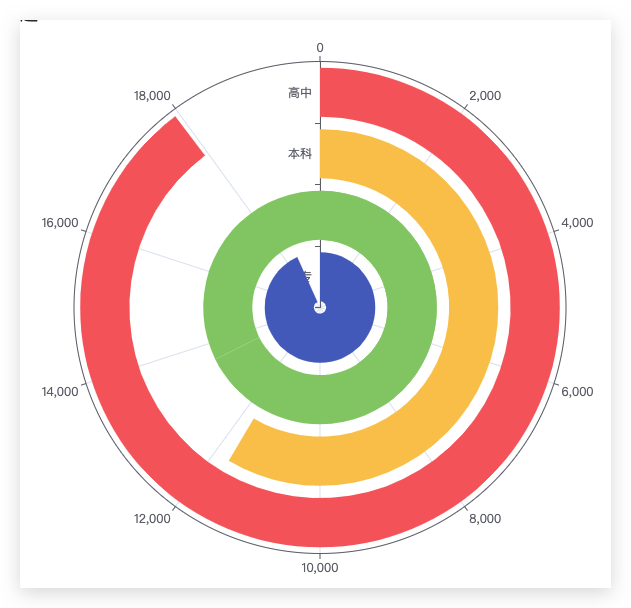
就可以看到如下的效果图:

设置文本标签
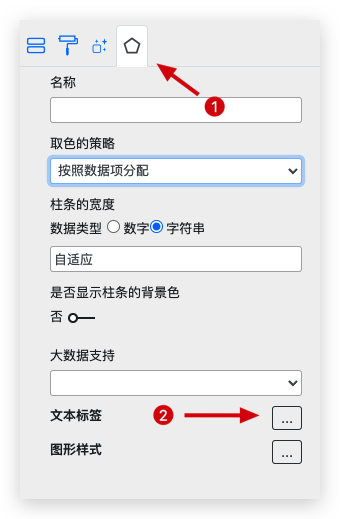
找到系列属性设置面板上的文本标签:

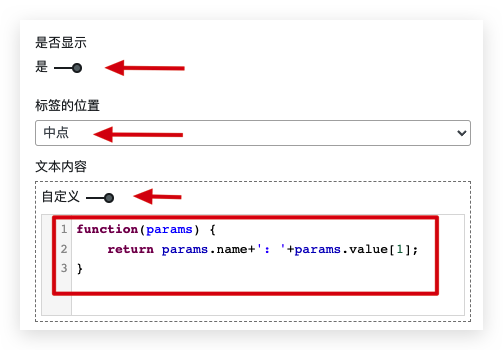
在文本标签属性的设置面板上设置显示文本标签,并设置文本标签的位置为中点。

最后设置文本标签的内容为为一个自定义函数:
function(params) {
return params.name+': '+params.value[1];
}
预览
这样我们就完成了设计:

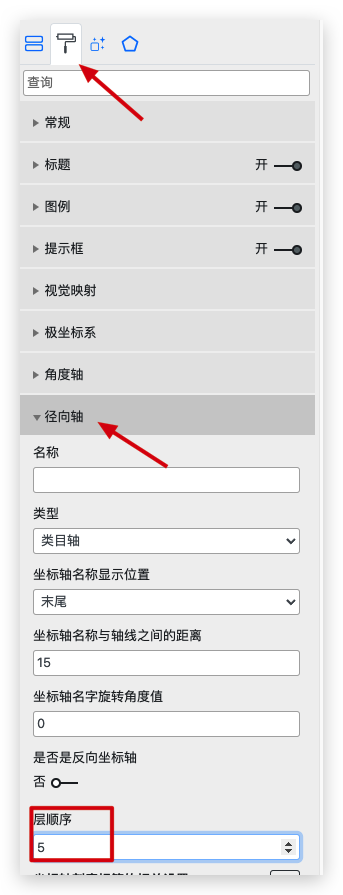
调整径向轴的标签
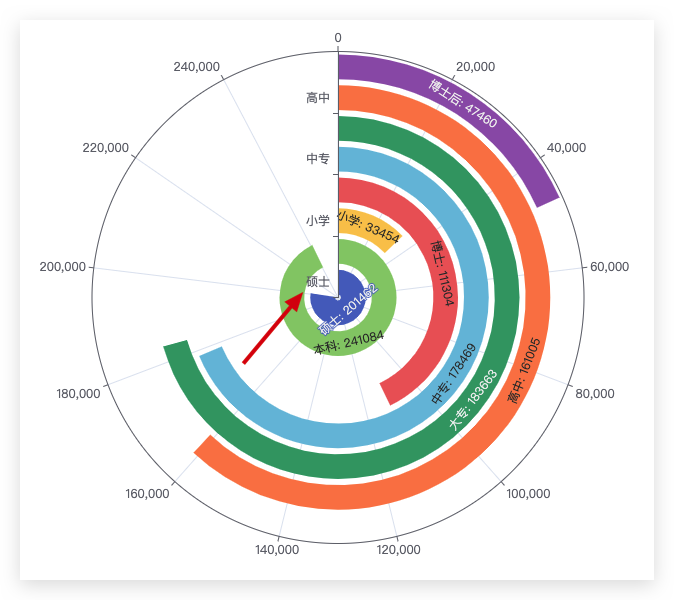
上图中径向轴的标签被环形图元素覆盖,我们可以调整径向轴的图层顺序为5:


上面图形中硕士的文字就在环形图的上方显示了。