预览HTML报表
教学视频
分页预览
以HTML形式预览报表是引擎提供的默认报表预览方式,报表模版设计基于浏览器实现,预览也是以HTML形式通过浏览器打开实现。
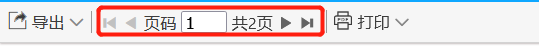
默认的HTML预览以分页的形式提供,这主要是考虑到报表涉及到的数据量可能比较大,如果预览所有数据将会导致浏览器崩溃。报表预览时,默认顶部会出现预览工具栏,通过该工具栏上的第二组按钮就可以实现对当前报表数据进行翻页,如下图:
翻页按钮组中提供了下一页、上一页、首页、尾页的切换操作,同时还会显示当前报表的页数信息。
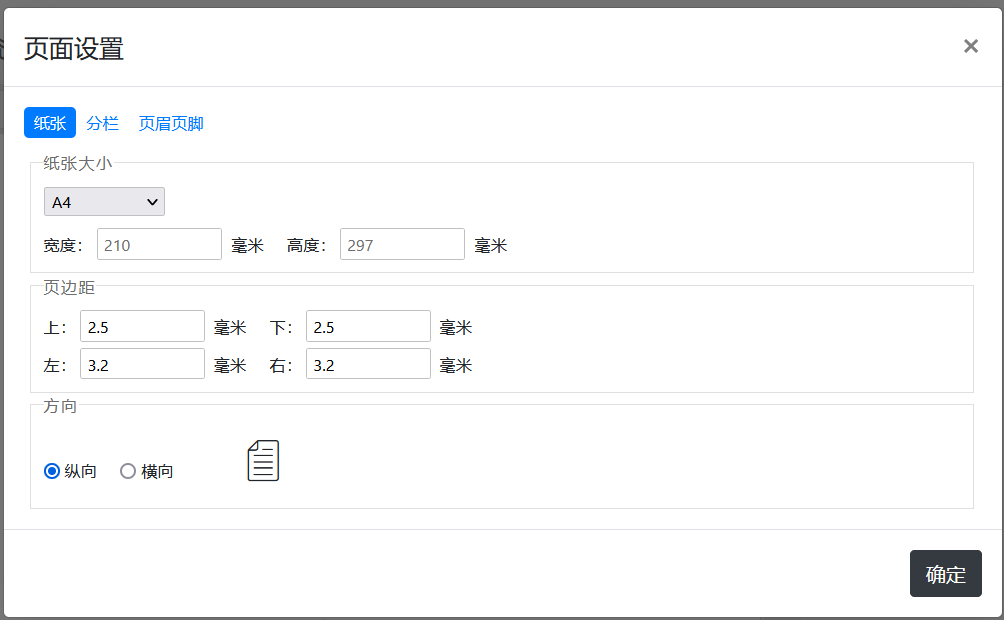
报表分页的依据是报表模版页面设置中配置的纸张信息,如下图:
分页时根据配置的纸张大小,减去边距信息,余下的就是当前页可存放数据的区域大小。
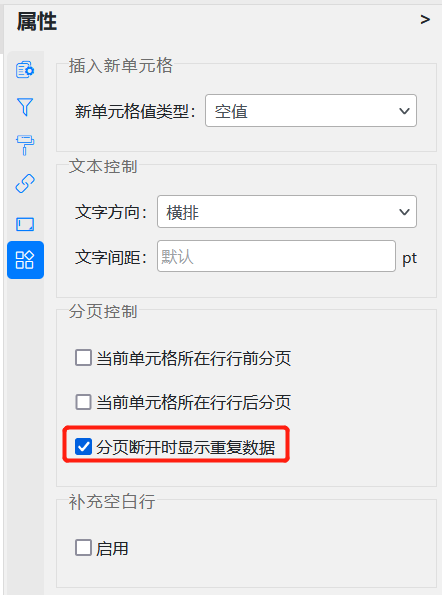
在分页时,如果所在行数据存在分组跨多行的情况,引擎会将分组行进行拆分,并在下一页中默认显示当前拆分出来的分组行对应的数据。如果需要在分页时拆分分组行时,在下一页不显示拆分出来的分组行数据,那么可以选中具体单元格在右侧属性面板中的其它属性中对其进行配置,如下图:
如果取消这个名为分页断开时显示重复数据的选项,那么在分页拆分分组行时下一页中拆分出来的分组行将不会显示对应的分组数据。
分页预览URL
如果需要在应用当前以HTML形式查看报表,那么可以手动拼装URL实现,以HTML形式预览报表的URL格式如下:
http[s]://host[:port]/[context-path]/baskreport/v?file=fileID[¶meters={name:value}][&pageIndex=targetPageIndex][&all=true/false]
file参数
上面的URL格式当前,baskreport/v?file=部分是固定的,file参数用于指定要预览报表的ID,这个ID就是报表模版在数据库中存储的ID值。
parameters参数
后面的名为parameters的参数为可选参数,可用于传递外部参数到报表当中,可以看到这个参数值类型是一个标准的JSON格式,name表示参数名称,value表示该参数对应的具体值。
注意:在使用parameters参数向报表传递JSON格式的参数时,需要对JSON进行encode处理,比如在Javascript中要使用encodeURIComponent函数对这个JSON字符串进行转码处理,否则拼装的URL浏览器将认为不合法。例如:
var url = "http://localhost:8080/baskreport/v?file=3501¶meters=" + encodeURIComponent(JSON.stringify({deptId:"D11", employeeName:"刘%"})));
pageIndex参数
pageIndex是可选参数,当报表存在多个分页情况下,我们可以通过指定pageIndex预览对应页的报表数据。
all参数
all参数是可选参数,当报表存在多个分页情况下,all参数的默认值为false,你可以在url中加入all参数为true,预览所有的数据。不过这种情况只适合数据量不大的场景,否则太多数据即使服务器端可以快速计算,浏览器也无法支持太多数据的渲染展示,容易造成浏览器卡死现象。
通过上述URL预览由file参数指定的报表文件时,需要将该报表文件上线,否则其它用户可能无法由该URL访问此报表。
预览所有数据
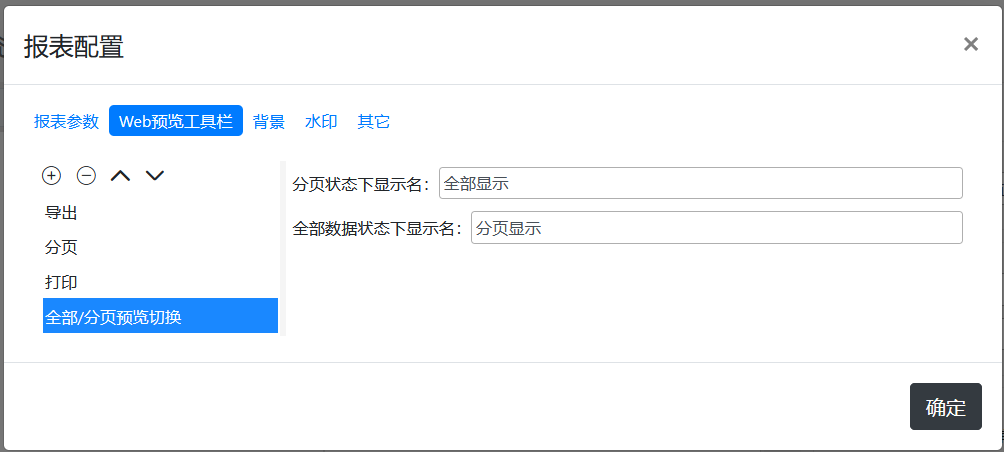
如果要预览报表不分页时的效果,我们可以在报表模版设计时点击工具栏上的报表配置按钮,在打开的窗口中选择Web预览工具栏标签页,添加一个名为全部/分页预览切换工具,如下图:
保存并预览报表,可以看到预览页面工具栏上就会有一个全部显示的按钮,如下图:
点击该按钮,报表就会切换到不分页显示状态,同时工具栏上的全部显示按钮就变成了分页显示,再次点击该按钮就可以切换回分页显示状态。
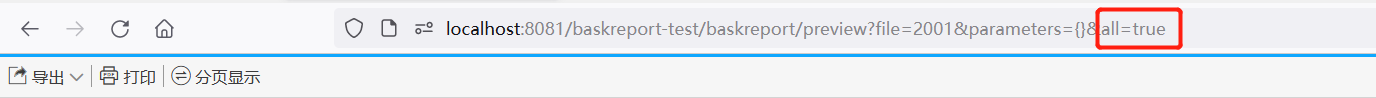
在不分页显示所有数据时,可以看到预览页面的URL后面添加了一个名为all的参数,如下图:
所以可以看出系统是根据URL后面有没有all参数,all参数值是否等于true来判断当前预览报表数据是否显示全部数据。了解这一点之后,我们在应用中通过拼装URL实现报表查看时,如果需要查看所有数据,而不是以分页形式查看数据,那么就可以通过在URL后面添加一名为all的参数,参数值设置为true来实现查看所有数据。
实际使用时,报表数据量可能比较大,所以我们还是推荐使用分页方式预览数据,而不是一次显示所有数据。