动态显示前N个分组
教学视频
目标
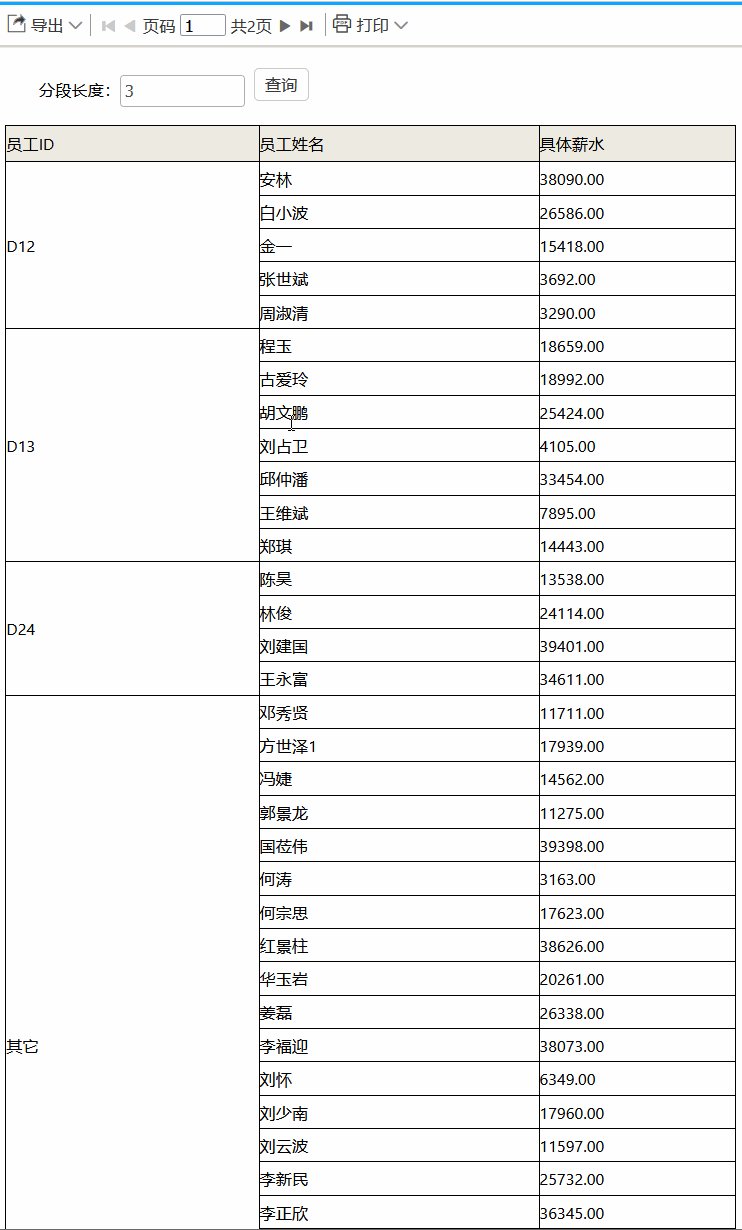
我们要实现的效果如下图所示:
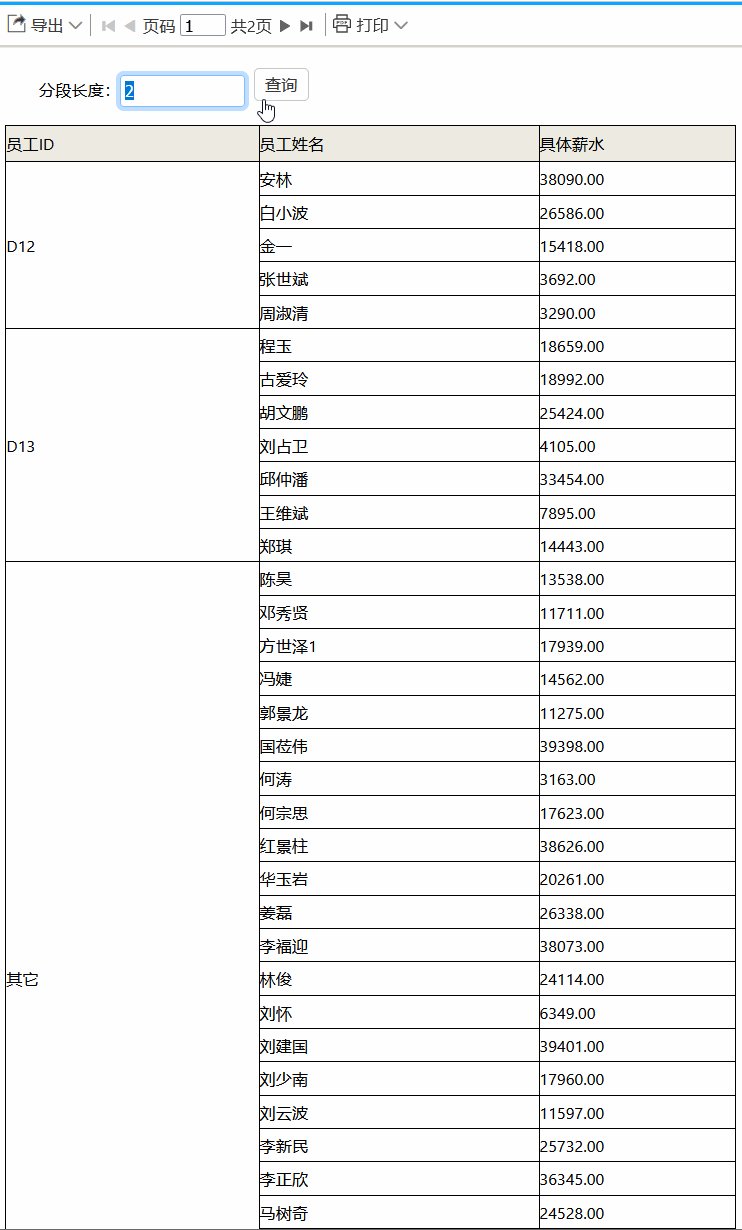
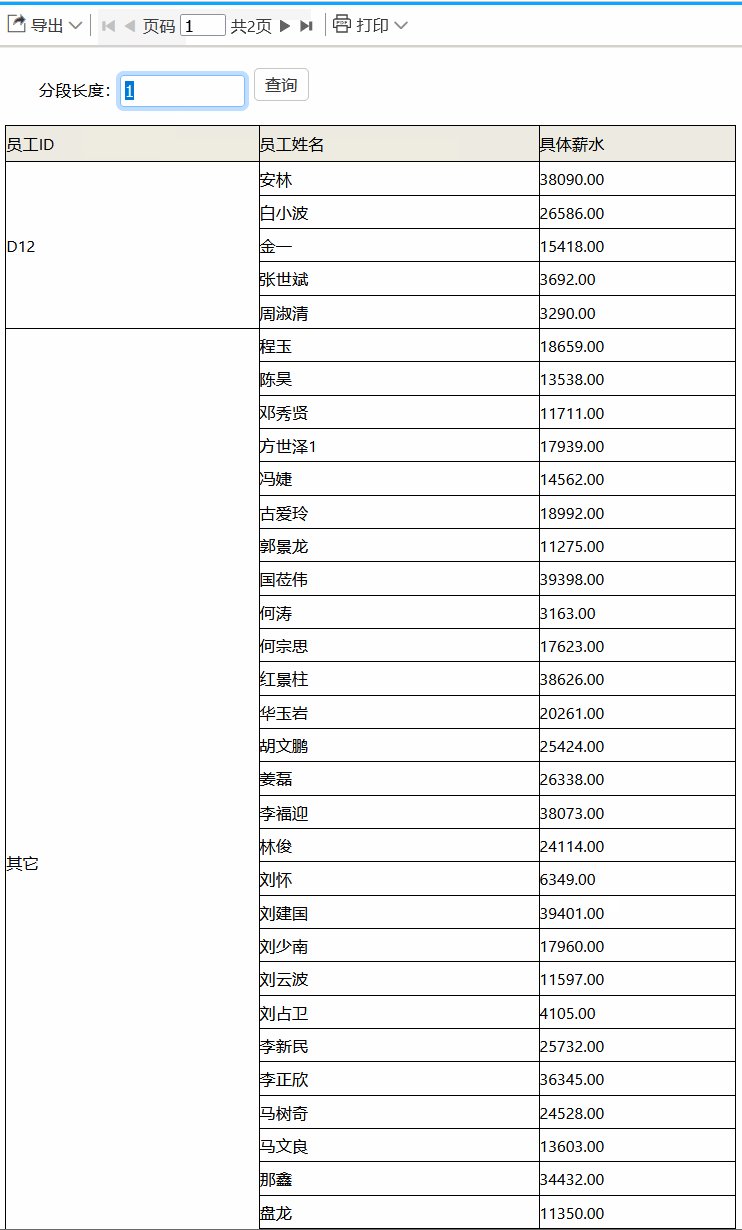
在上面的例子当中,分组的个数由外部参数决定,超出分组数目的项目用其它表示。
实现
1.制作基础报表
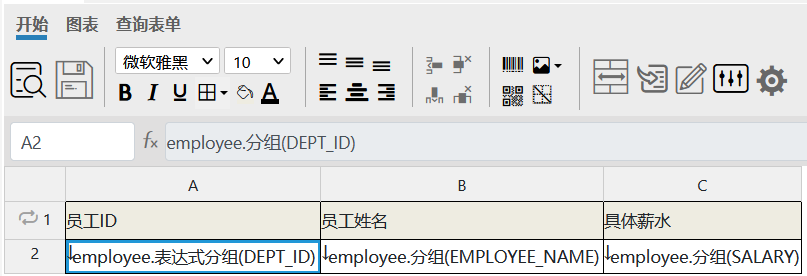
添加一个包含employee表的数据集,报表中保留两行三列,在相应单元格中绑定employee数据集的相关字段,如下图所示:
设置第一行为复制表头行,以使得其在每一页都可以显示。
2.设置分组表达式
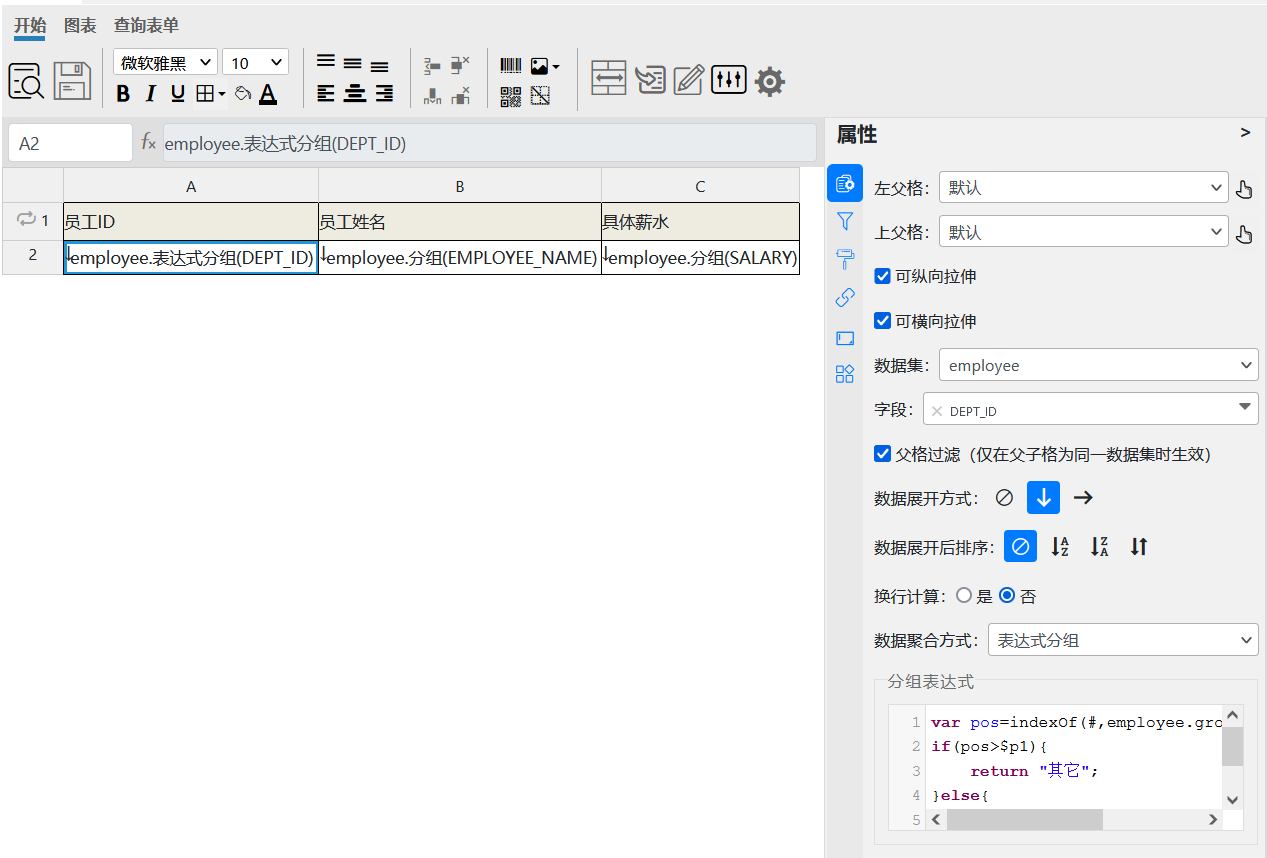
选择A2单元格,在右侧的属性面板中修改其数据聚合方式为表达式分组,并添加相应表达式,如下图:
分组表达式内容如下:
var pos=indexOf(#,employee.group(DEPT_ID))+1;
if(pos>$p1){
return "其它";
}else{
return #;
}
上面的表达式含义如下:
| 表达式 | 含义 |
|---|---|
| indexof | 标准函数,语法:indexof(targetObj,array/str),返回targetObj对象在目标数组array中的位置;或者targetObj对象是一个字符串,那么第二个参数也是一个字符串,结果就是返回targetObj在第二个参数str中的位置。注意:返回值从0开始,如果第一个参数不在第二个参数当中,返回-1。 |
| employee.group(DEPT_ID) | 根据当前单元格位置以分组方式返回数据集employee中字段DEPT_ID的所有数据,结果为多条就以集合形式返回 |
| # | 当前单元格数据 |
| indexOf(#,employee.group(DEPT_ID)) | 表示判断当前单元格对应的部门ID,在所有分组后的部门ID的位置 |
| $p1 | 一个名为p1的报表参数 |
上面的表达式我们采用的是脚本方式书写,这样阅读起来更为直观,当前我们也可以改成下面这样的由一行表达式来实现。
(indexOf(#,employee.group(DEPT_ID))+1)>$p1 ? "其它" : #
2.定义报表参数
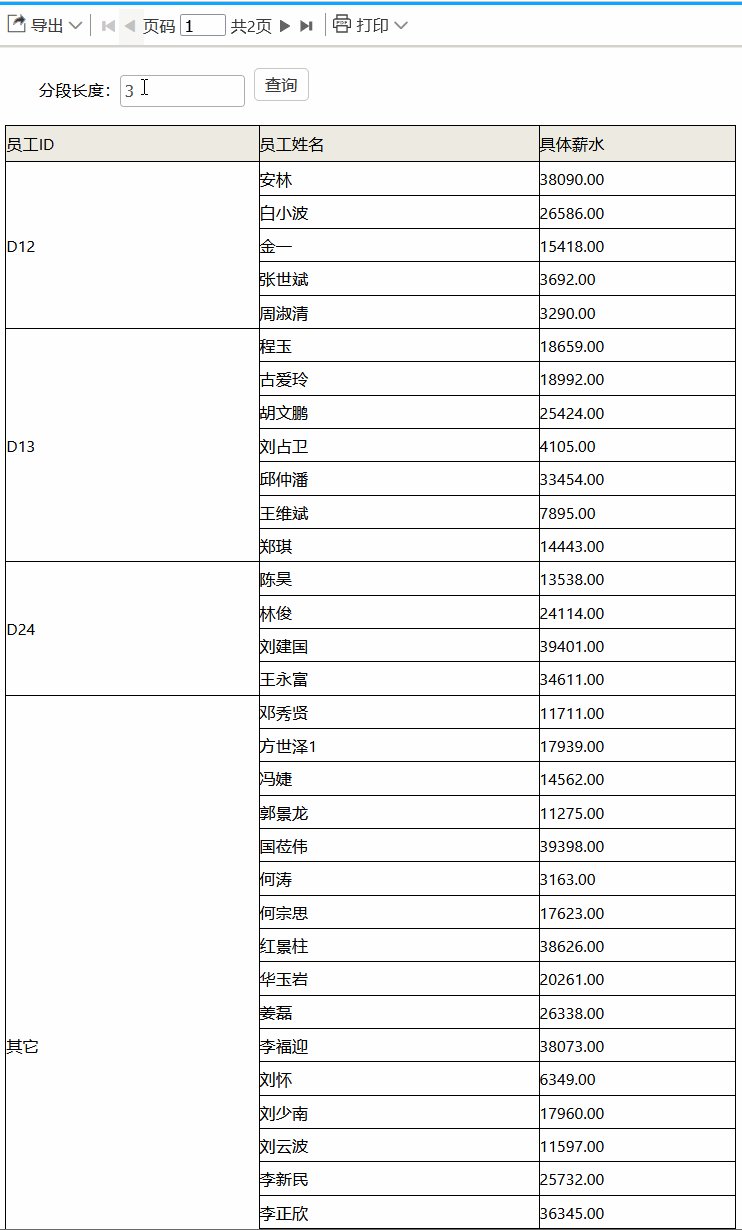
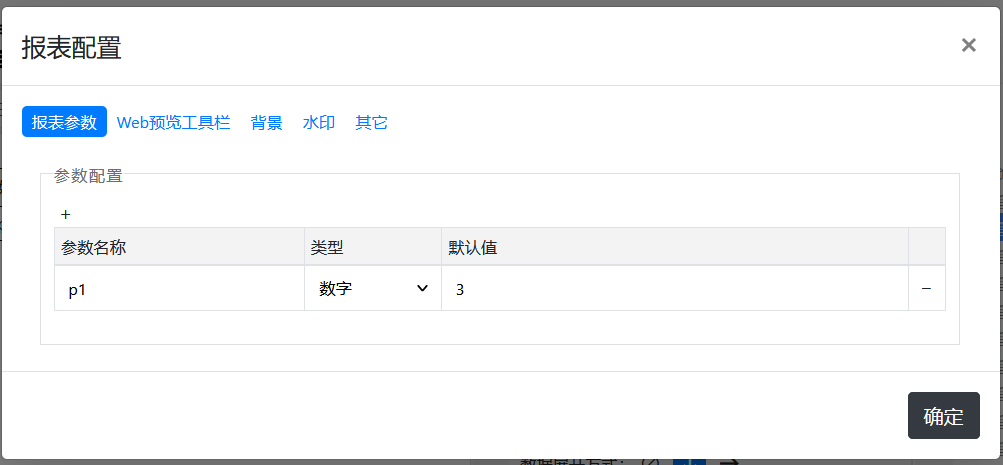
上面的表达式中使用了一个名为p1的报表参数,我们需要在报表中声明。点击报表工具栏上的设置按钮,在弹出窗口的第一个标签页中定义一个名为p1的参数,类型为数据,默认值为3,如下图所示:
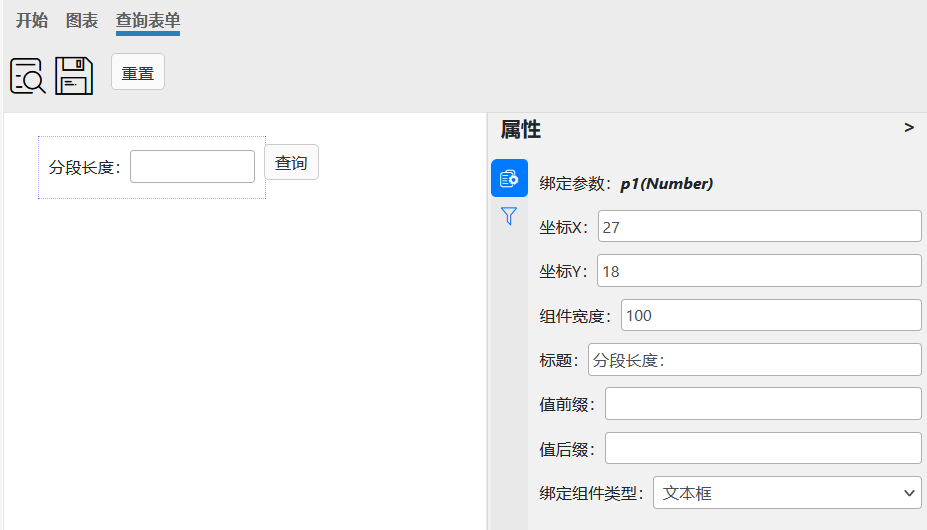
切换到报表的查询表单页签,将工具栏上的名为p1的参数拖到工作区中,设置其标题为分段长度:,并将工具栏上的查询按钮拖到工作区合适位置,如下图:
保存预览报表,就可以看到一个实现了动态显示分组数量的报表。
上面的报表示例中,使用了表达式indexOf(#,employee.group(DEPT_ID)),在这个表达式中会计算employee数据集DEPT_ID字段分组后的信息,报表第一列的每条数据在计算时都会使用这个表达式,也就是说有多少条记录,employee.group(DEPT_ID)就会被调用多少次,在大数据量情况下,这次导致严重的性能问题,所以上述报表只能适用于数据量较少的场景。