区域缩放组件
当数据比较多的情况下,我们可能只关注部分数据,或者只关注整体趋势。这种情况下可以利用区域缩放组件解决这个问题。
从而能自由关注细节的数据信息,或者概览数据整体,或者去除离群点的影响,现在支持这几种类型的区域缩放组件组件:
- 内置型数据区域缩放组件:内置于坐标系中,使用户可以在坐标系上通过鼠标拖拽、鼠标滚轮、手指滑动(触屏上)来缩放或漫游坐标系。
- 滑动条型数据区域缩放组件:有单独的滑动条,用户在滑动条上进行缩放或漫游。
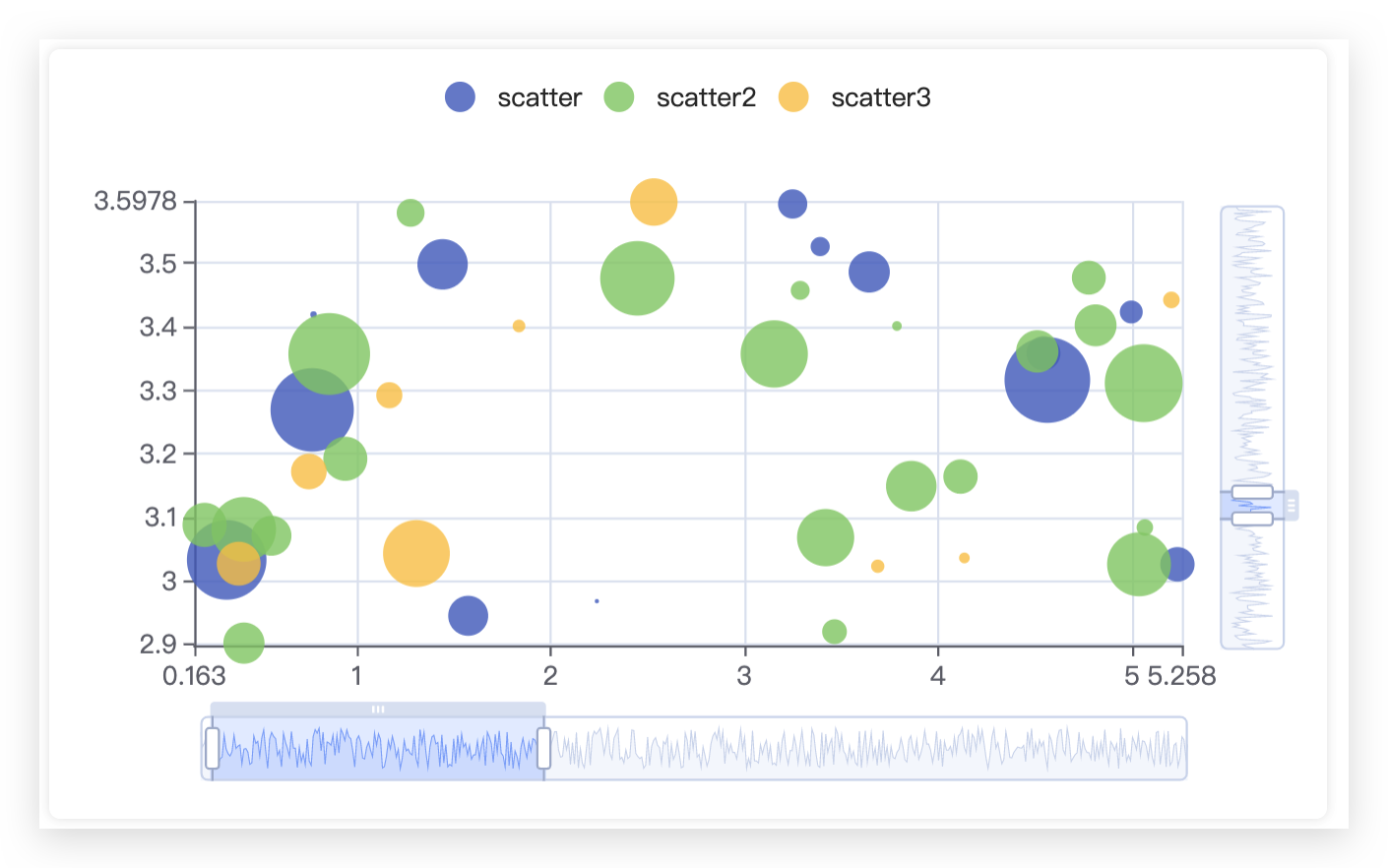
显示效果如下:
内置型数据区域缩放组件
所谓『内置』,即内置在坐标系中。
- 平移:在坐标系中滑动拖拽进行数据区域平移。
- 缩放:
- PC端:鼠标在坐标系范围内滚轮滚动(MAC触控板类同)
- 移动端:在移动端触屏上,支持两指滑动缩放。
配置属性列表:
布局
布局方式是横还是竖。不仅是布局方式,对于直角坐标系而言,也决定了,缺省情况控制横向数轴还是纵向数轴。
可选值为:
- 水平。
- 竖直。
起始值
数据窗口范围的起始百分比。范围是:0 ~ 100。表示 0% ~ 100%。
结束值
数据窗口范围的结束百分比。范围是:0 ~ 100。
滑动条型数据区域缩放组件
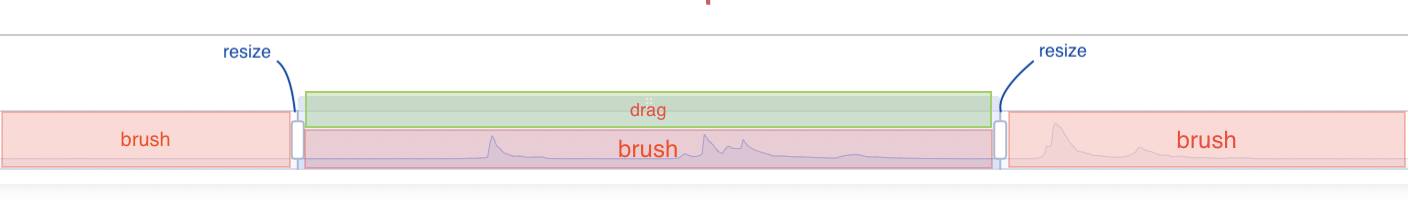
滑动条型数据区域缩放组件提供了数据缩略图显示,缩放,刷选,拖拽,点击快速定位等数据筛选的功能。下图显示了该组件可交互部分
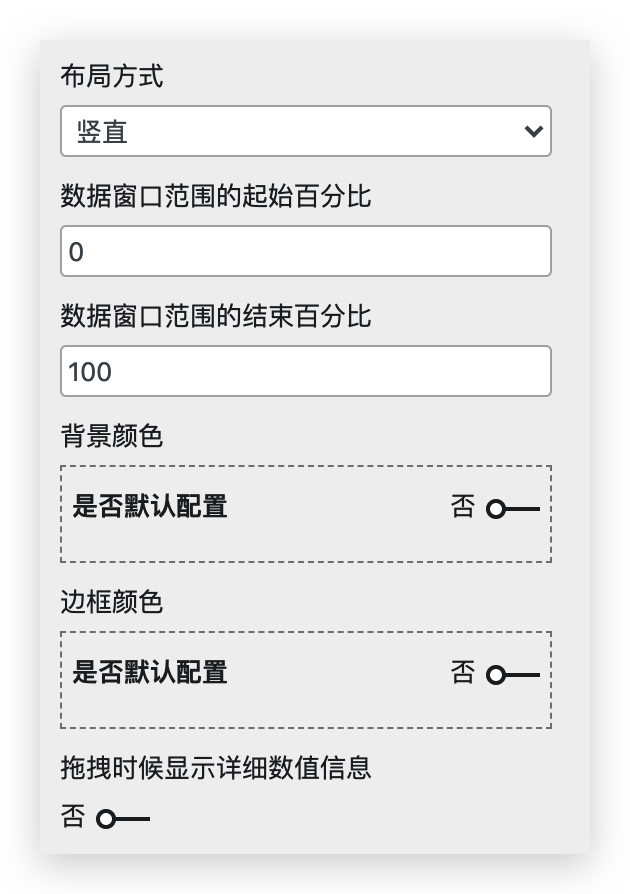
配置属性列表:
布局
布局方式是横还是竖。不仅是布局方式,对于直角坐标系而言,也决定了,缺省情况控制横向数轴还是纵向数轴。
可选值为:
- 水平。
- 竖直。
起始值
数据窗口范围的起始百分比。范围是:0 ~ 100。表示 0% ~ 100%。
结束值
数据窗口范围的结束百分比。范围是:0 ~ 100。
背景色设置
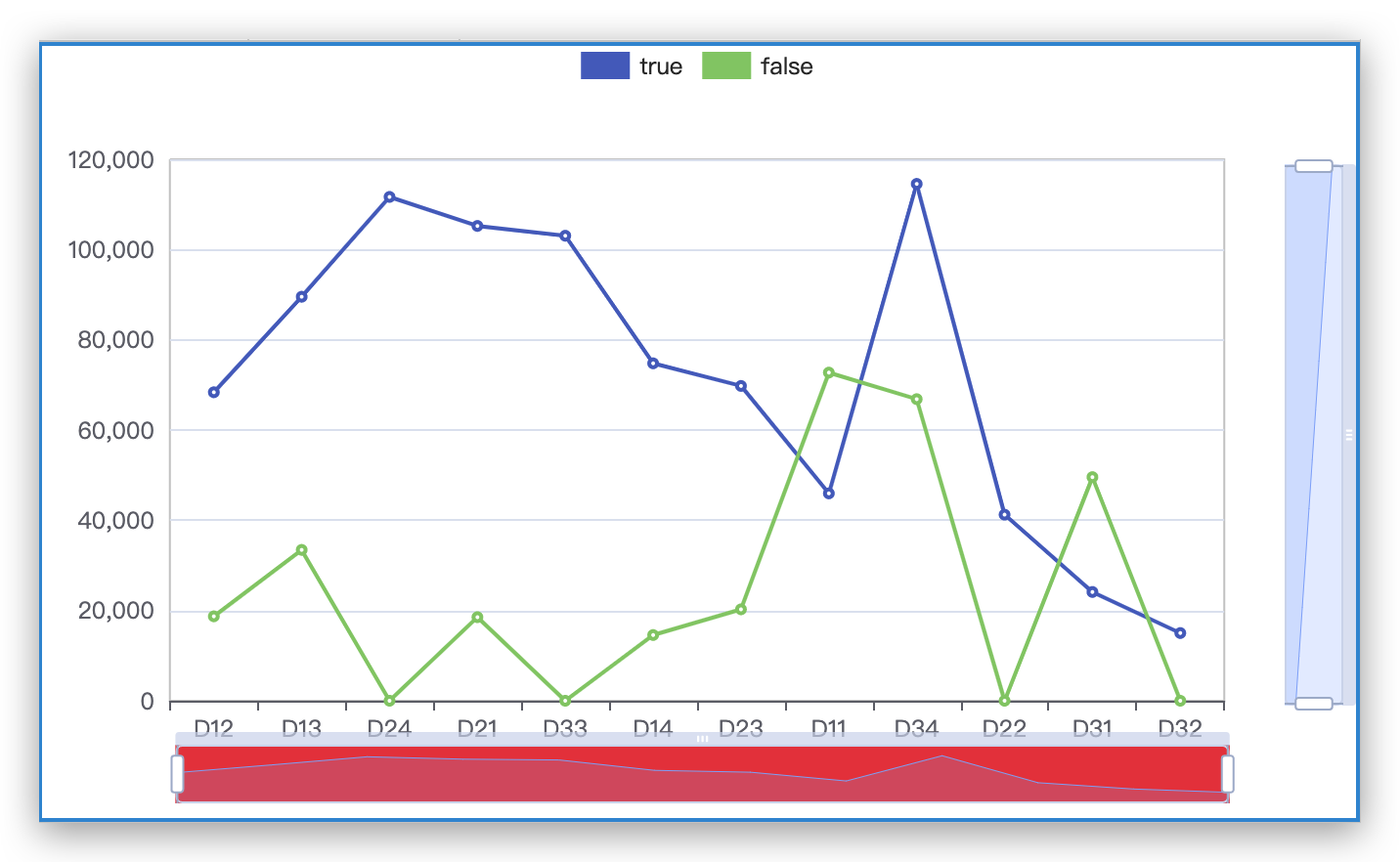
可以设置背景颜色,如下效果调整为红色:
边框颜色设置
默认值为#ddd.