图表提示
当我们的鼠标悬停在图表的数据上时,会自动弹出提示框展示数据详情。
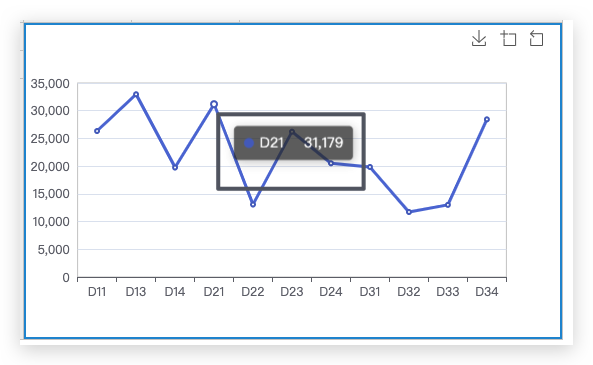
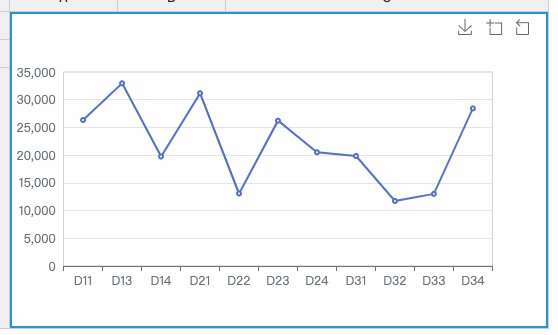
这个就是图表的提示框组件。操作效果如下图所示:
对于提示框组件提供了很多可以控制其显示效果的属性,下面详细说明:
背景颜色设置
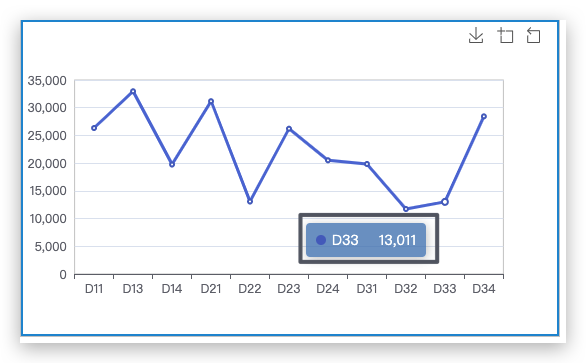
默认采用的是浅黑色的背景,我们也可以调整这个配置,如下是调整为浅蓝色效果:
边框大小和边框颜色设置
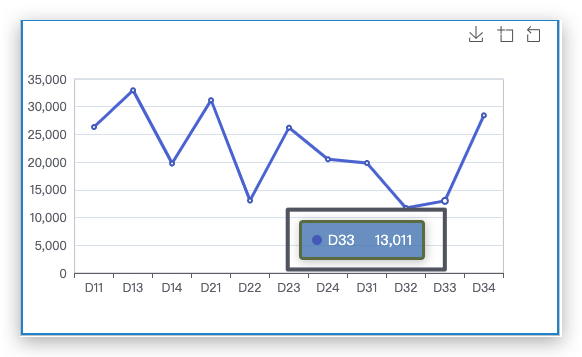
如下图,是设置边框宽度为3,边框颜色为绿色的效果:
可以自定义数据内容
通过内容格式器设置,
支持函数设置,例如:
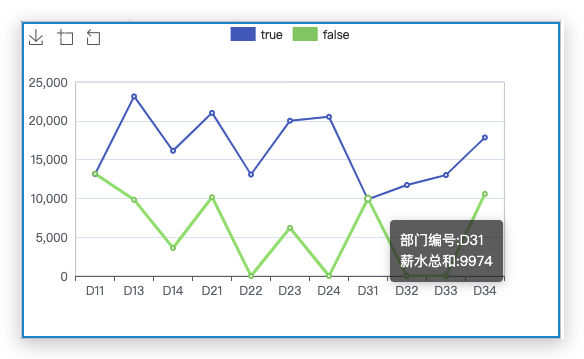
return "<div>部门编号:" + params.name + " </div><div>薪水总和:"+params.value.salary+"</div>";
显示效果如下:
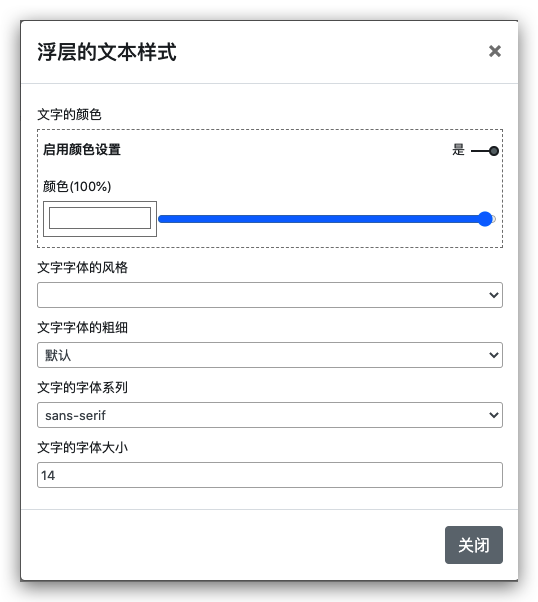
可以自定义提示层文本样式
包括设置文本颜色,文字字体风格,文字字体的粗细,文字的字体系列,文字字体的大小。