网格
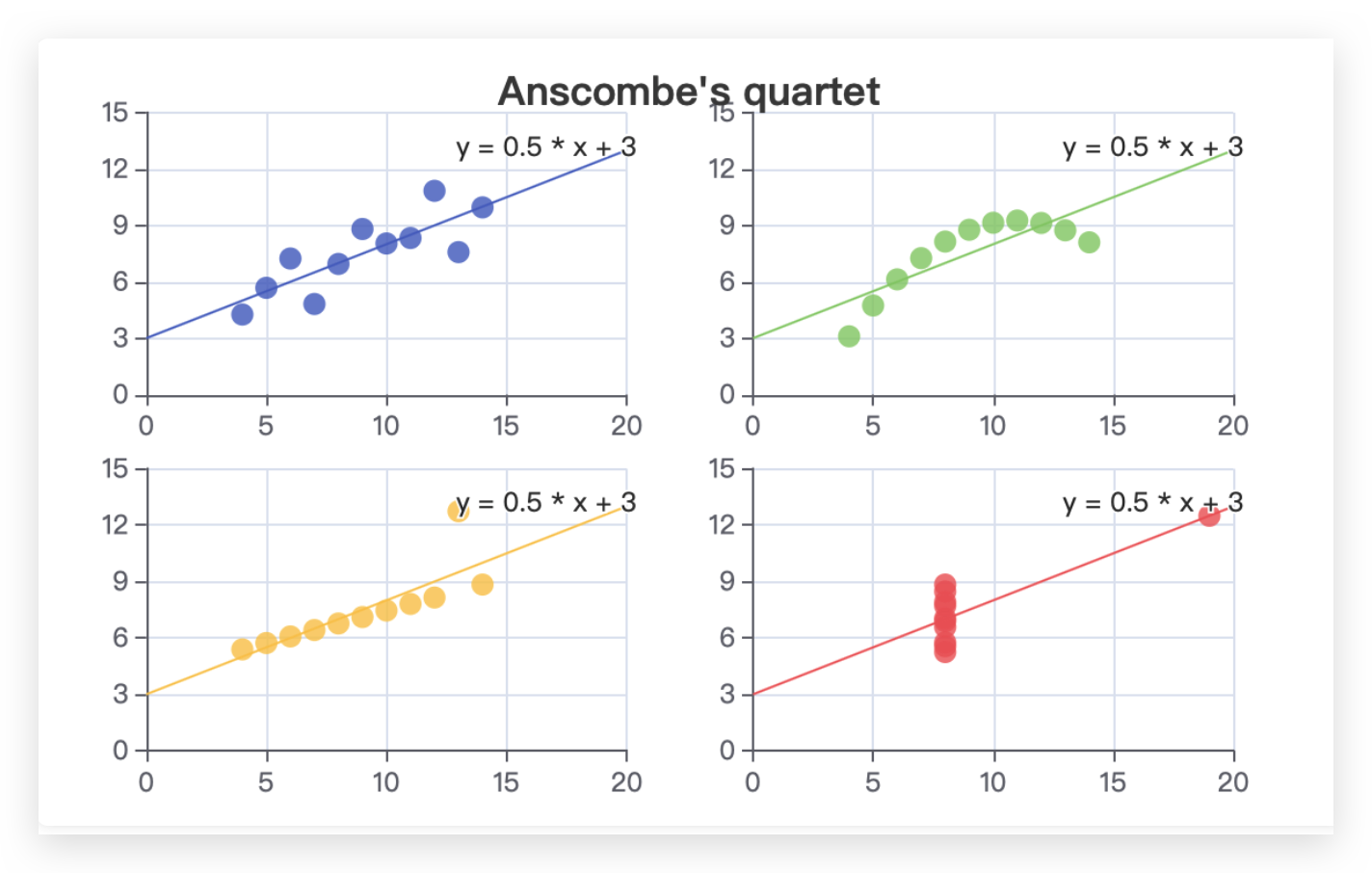
直角坐标系内的绘图网格,可以在网格上绘制折线图,柱状图,散点图(气泡图)。
如图所示:
可以控制刻度标签是否被计算在Grid的尺寸计算中
- containLabel 为false的时候:
grid.leftgrid.rightgrid.topgrid.bottomgrid.widthgrid.height决定的是由坐标轴形成的矩形的尺寸和位置。- 这比较适用于多个
grid进行对齐的场景,因为往往多个grid对齐的时候,是依据坐标轴来对齐的。
- containLabel 为true的时候:
grid.leftgrid.rightgrid.topgrid.bottomgrid.widthgrid.height决定的是包括了坐标轴标签在内的所有内容所形成的矩形的位置。- 这常用于『防止标签溢出』的场景,标签溢出指的是,标签长度动态变化时,可能会溢出容器或者覆盖其他组件。
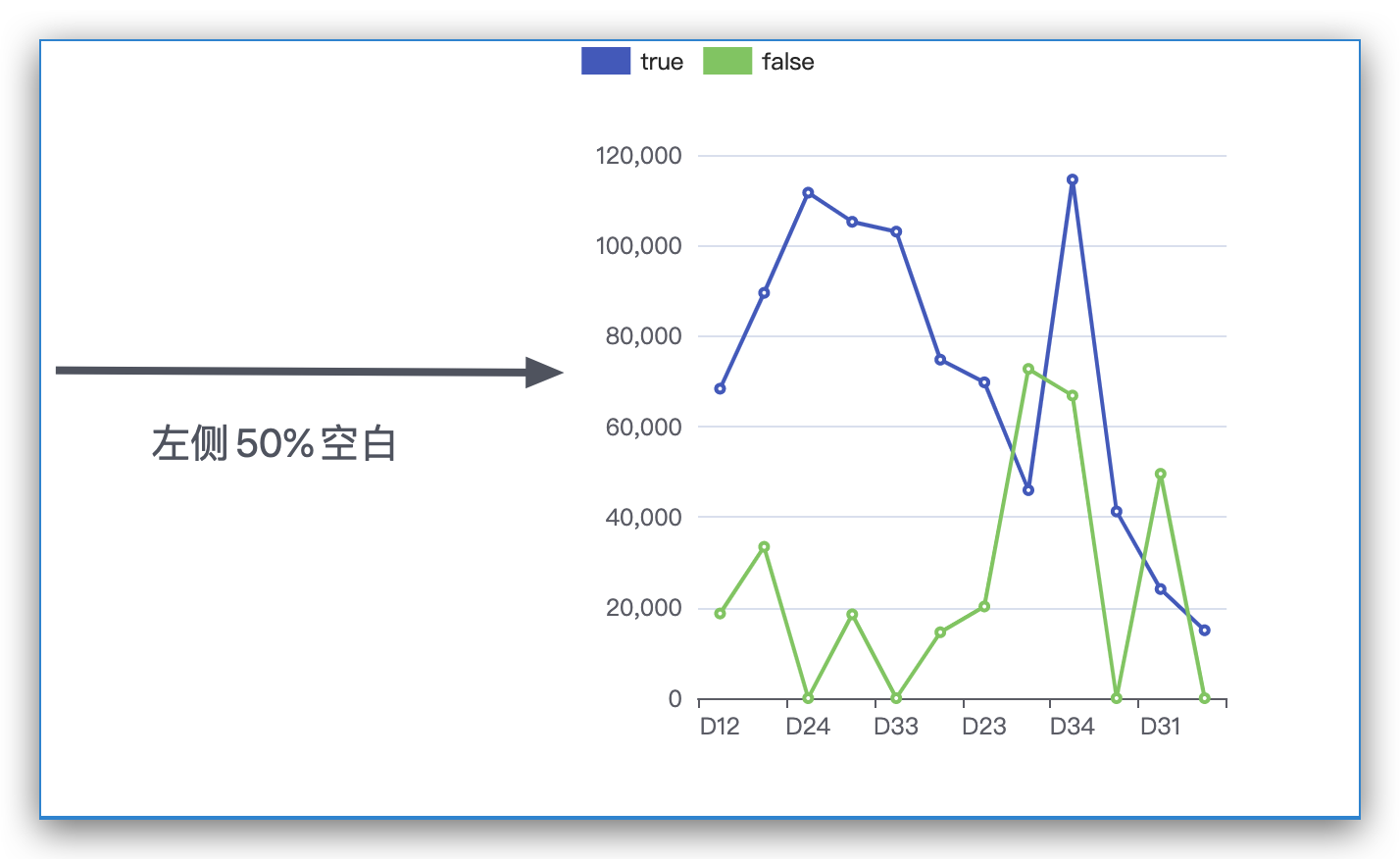
可以调整Grid位置
可以通过左边距,右边距,上边距和下边距四个属性控制Grid的位置,如果我们设置left边距为50%,显示效果如下:
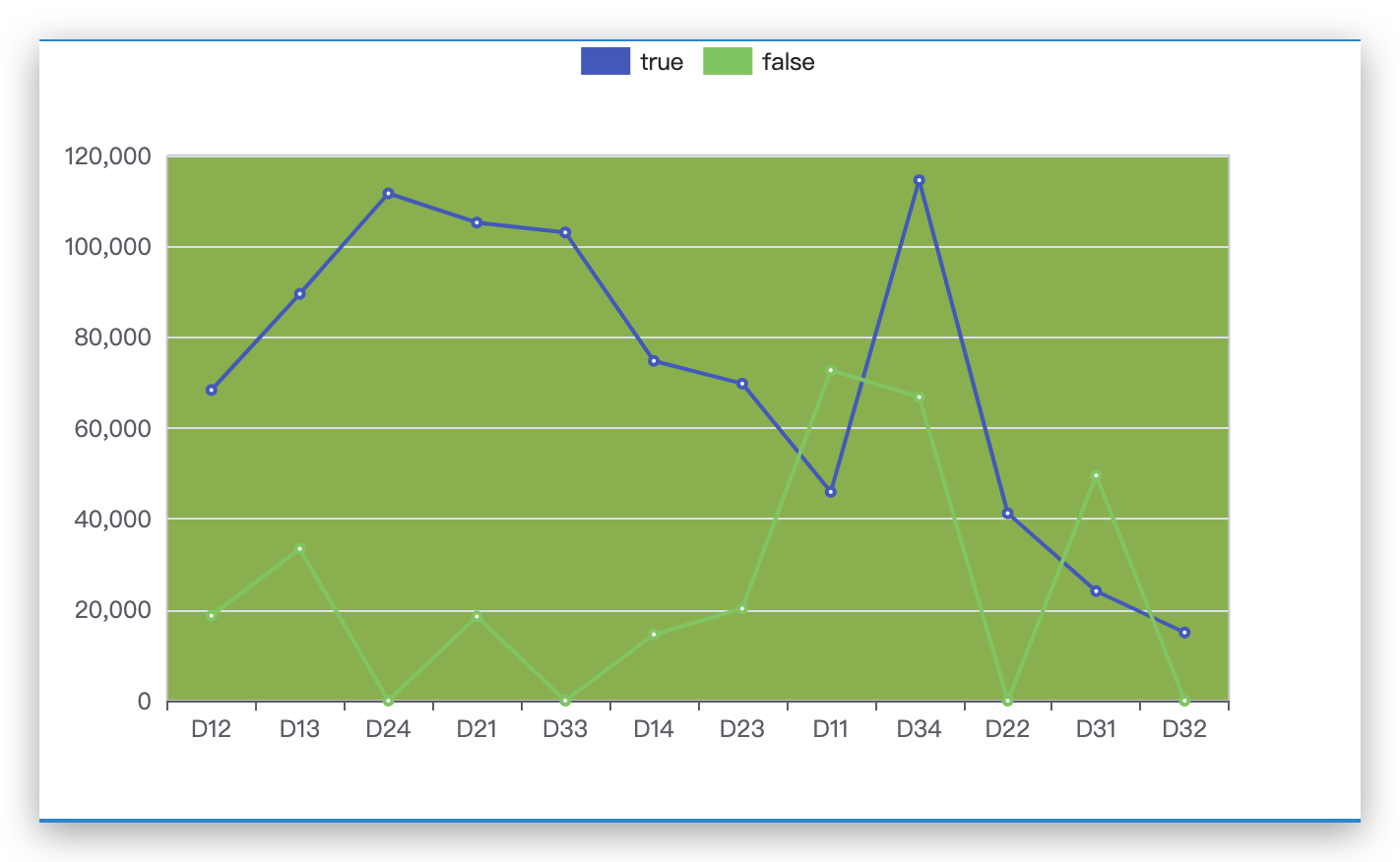
可以设置Grid区域自身的背景色
网格背景色,默认透明。调整颜色后的显示效果:
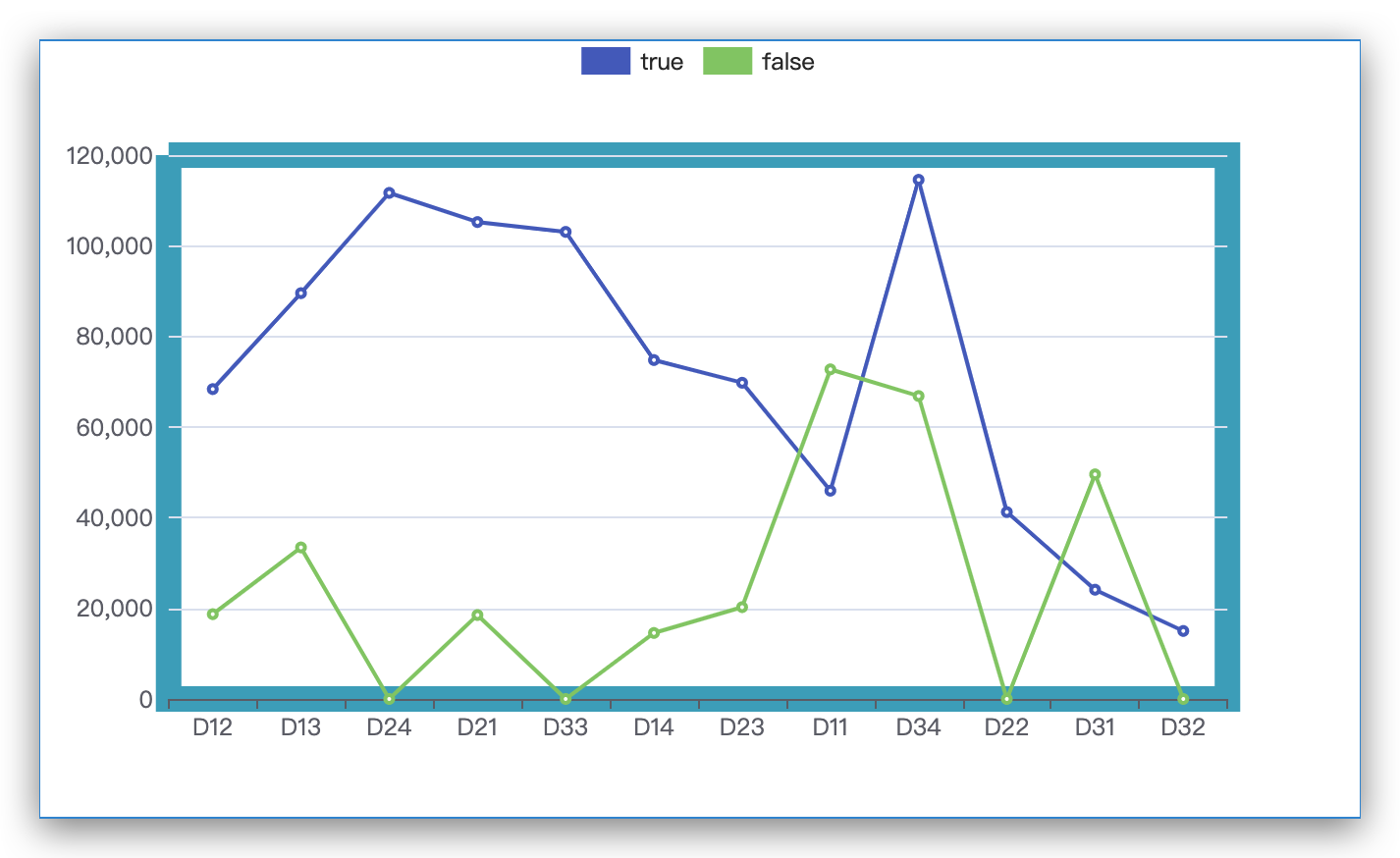
网格边框颜色和边框大小
网格的边框颜色。支持的颜色格式同网格背景色。网格的边框线宽默认为1。调整相关配置后的参考显示效果: