环比
教学视频
目标
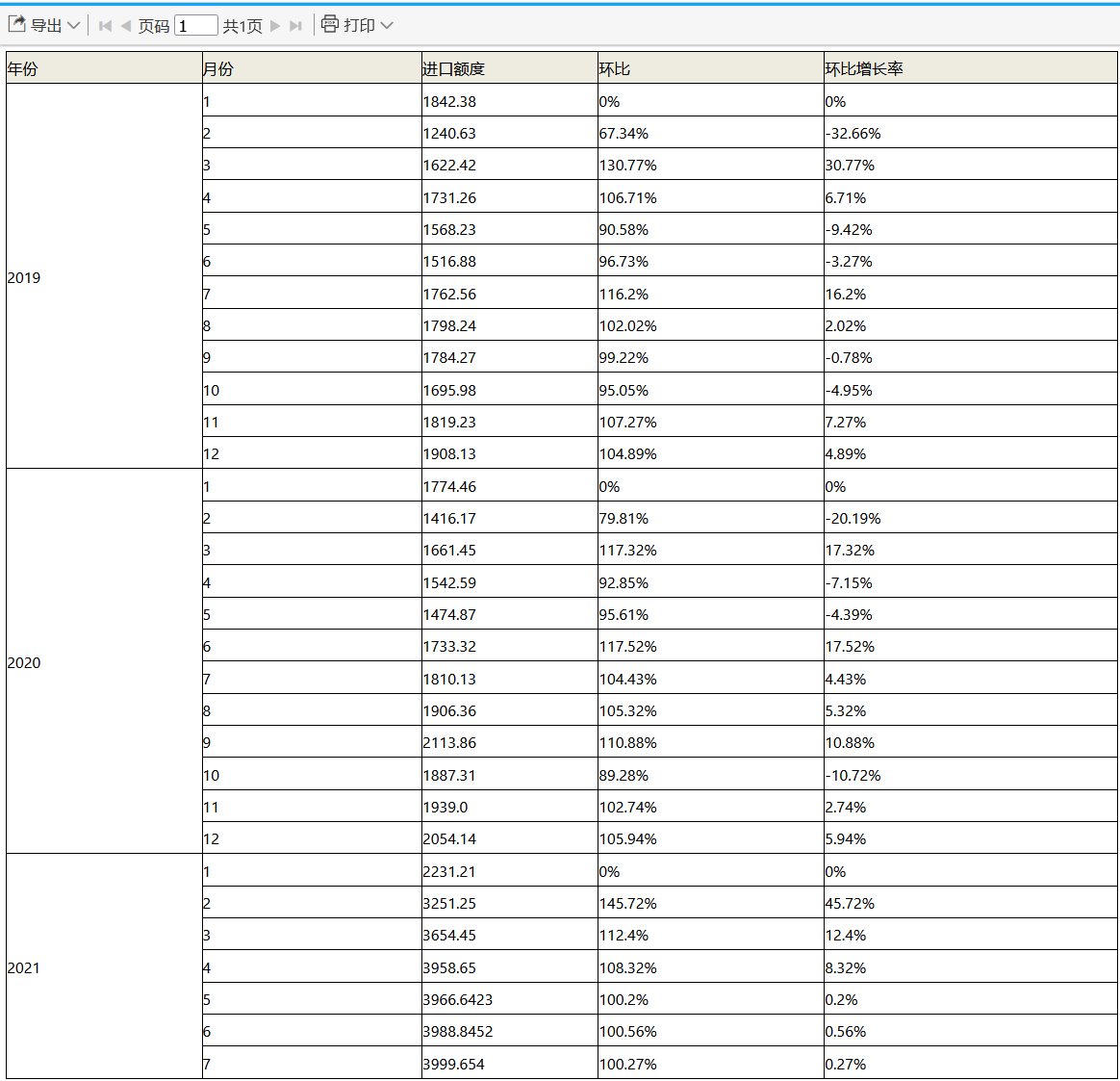
要实现的效果如下图所示:
环比公式:(本期/上期)x 100%
环比增长率公式:((本期 - 上期)/上期)x 100%
了解这两个公式后,我们来看看如何实现上面的例子。
实现
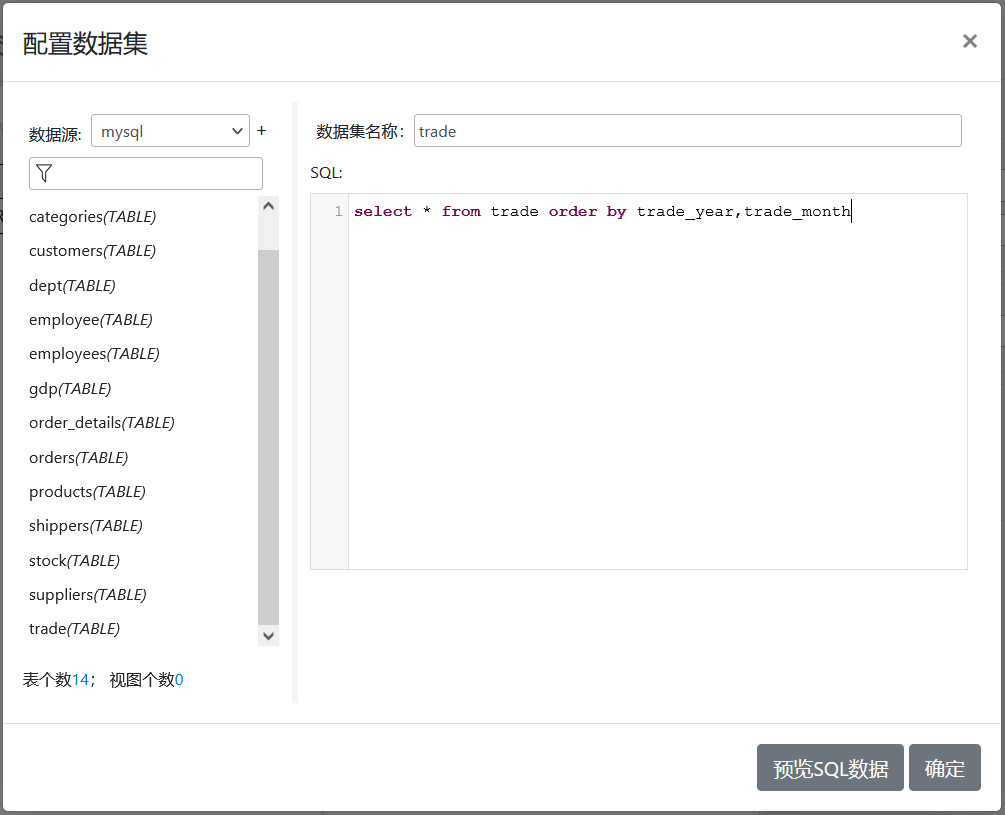
创建一个加载trade表数据的数据集,如下图:
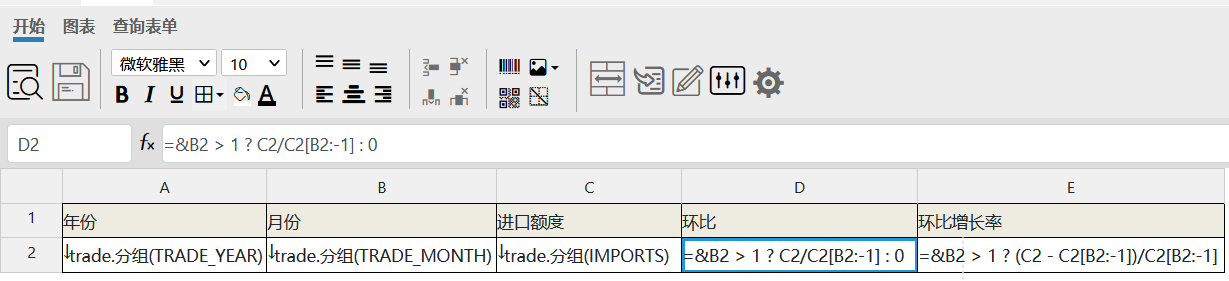
设计一个两行五列的报表,如下图:
D2表达式为:&B2 > 1 ? C2/C2[B2:-1] : 0
这是一个三元表达式,首先根据当前表达式所在位置判断B2单元格的展开序号,如果大于1,那么就取当前单元格对应位置的C2单元格值,然后除以根据当前单元格位置取到的展开后B2单元格的上一格下对应的C2单元格值,否则就返回0。
E2单元格表达式为:&B2 > 1 ? (C2 - C2[B2:-1])/C2[B2:-1] : 0
同样也是一个三元表达式,首先根据当前表达式所在位置判断B2单元格的展开序号,如果大于1,那么就取当前单元格对应位置的C2单元格值减去根据当前单元格位置取到的展开后B2单元格的上一格下对应的C2单元格值,然后除以根据当前单元格位置取到的展开后B2单元格的上一格下对应的C2单元格值,否则就返回0。
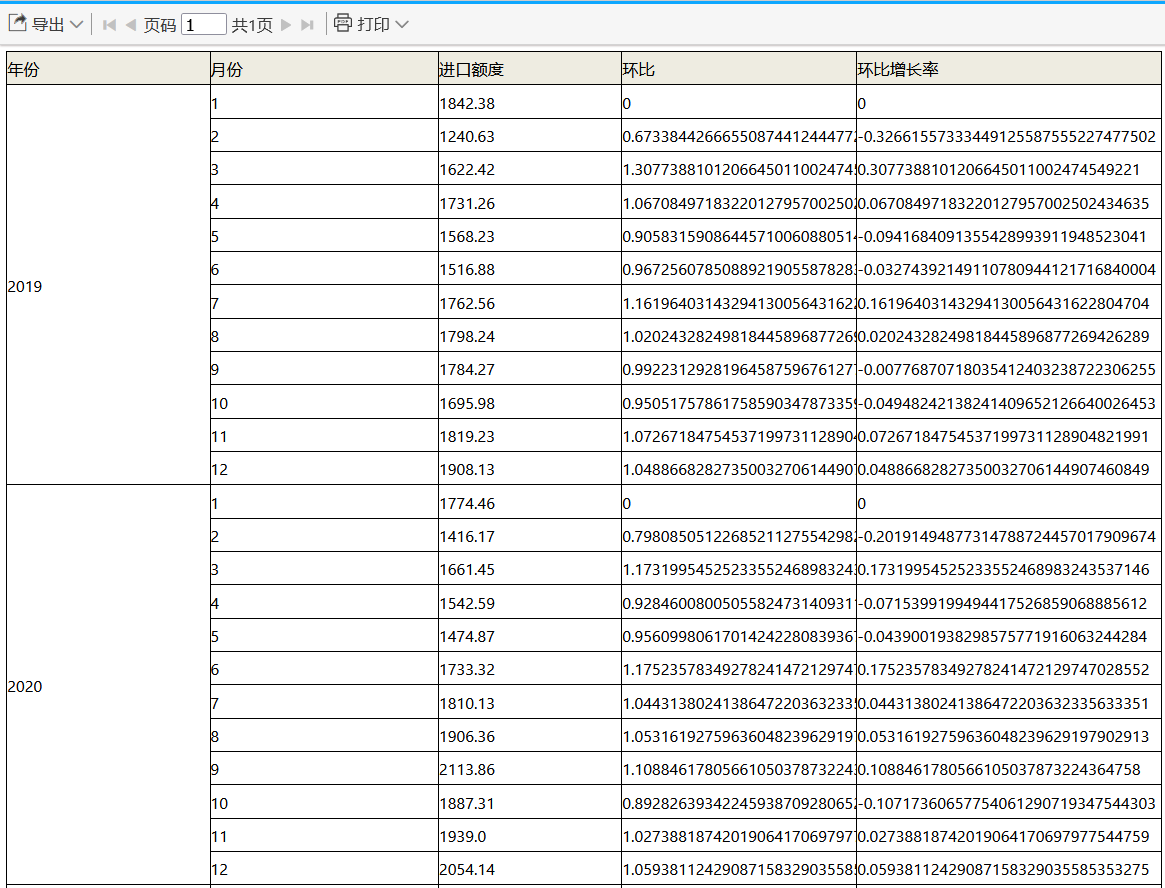
保存后预览,可以看到如下图所示效果:
可以看到结果已经计算出来,但还需要对计算后的数字进行百分比的格式化。
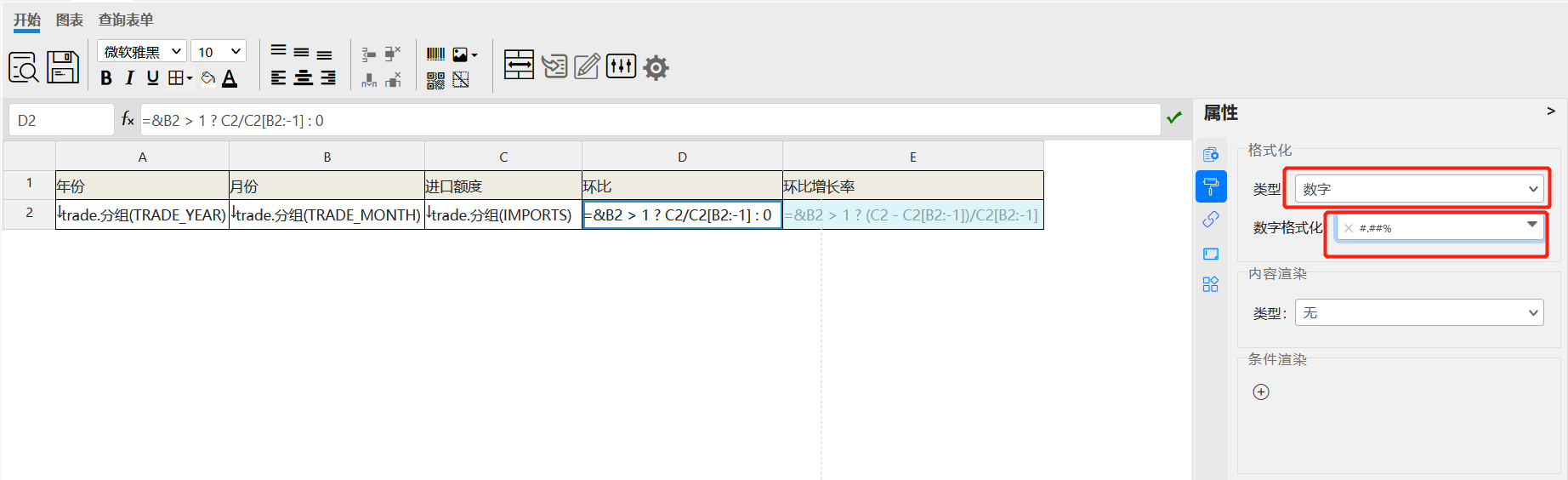
选中D2和E2单元格,在属性面板渲染页签,格式化类型修改为数字,具体格式化样式修改为#.##%,如下图:
保存预览就可以得到我们想要的效果。
E2单元格使用的表达式为&B2 > 1 ? (C2 - C2[B2:-1])/C2[B2:-1] : 0,实际使用时可以修改成下面这样一段多行脚本:
if(&B2>1){ var prev=C2[B2:-1]; return (C2 - prev)/prev; }else{ return 0; }因为C2[B2:-1]会在两个地方用到,修改成上面的多行脚本后,用一个变量来接收C2[B2:-1]表达式计算后的值,这样C2[B2:-1]表达式只会计算一次,所以理论上来说性能更好一些。