折线图分段颜色设置
我们可以利用视觉映射实现折线图的分段颜色设置,如下图:

教学视频:
实现办法如下
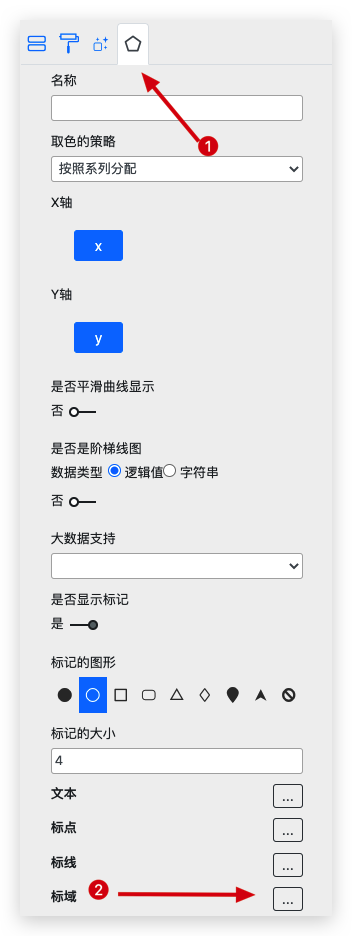
添加视觉映射组件
如下图:

注意维度设置为0,就是根据x轴的数据分段
范围外颜色设置

找到范围外颜色设置:

颜色设置为绿色
分段设置
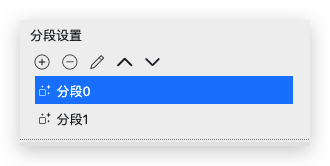
在分段设置中添加两个分段对象:

分段0设置为:

分段1设置为:

最终展现效果如下:

标域设置
利用折线图的标域特性,我们可以将红色折线区域的背景色做一个设置:

找到标域按钮,在属性明白中添加两个区域:

区域1设置为:

区域2设置为:

设置标域的背景色

最终效果如下:
